
悩むうさぎ
- お問い合わせフォームはどうやって作るの?
- 簡単に作る方法はありますか?
こんな疑問にお答えします。
サイトにお問い合わせフォームを設置するメリットとして、下記のようなことが挙げられます。
- サイトとしての信頼性確保
- 連絡先(メールアドレス)が非公開で済む
- 仕事の依頼の受取窓口にもなる
このような便利なお問い合わせフォームですが、設置方法に迷っている方もいるのではないでしょうか。
今回は、WordPressのプラグイン「Contact Form 7」を用いて、お問い合わせフォームをサイトに設置する方法をご紹介します。
プラグイン【Contact Form 7】を用いてお問い合わせフォームを設置する
お問い合わせフォームを設置するまでの手順は以下の3つです。
- プラグインを導入
- プラグインからショートコードをコピー
- 固定ページにショートコードを貼り付け
まずはプラグイン「Contact Form 7」をインストールし、有効化して下さい。

次に、設定をします。
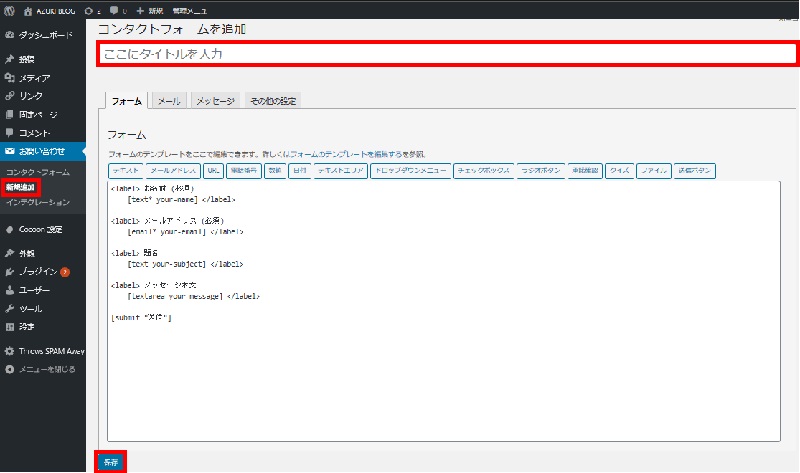
WordPressの[お問い合わせ]➡[新規作成]を開きます。
すると、このような画面がでてきますので、タイトルは適当に「コンタクトフォーム」などと付けて保存して下さい。
(本文はデフォルトのままで構いません。変更したい場合はお好みで変更して下さい。)

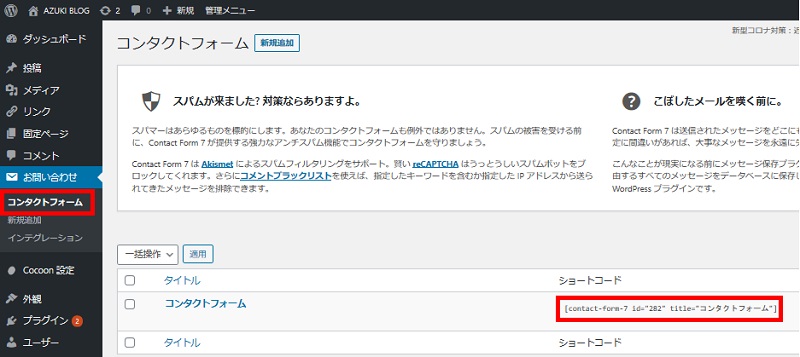
次に、WordPressの[お問い合わせ]➡[コンタクトフォーム]を開きます。

すると、先ほど追加したタイトル名の横にショートコードが作成されているのでコピーします。
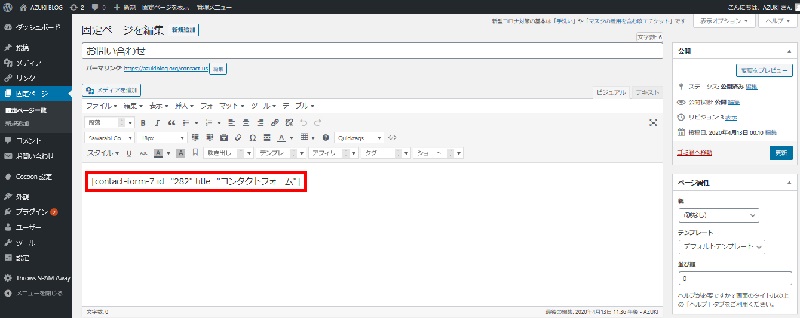
固定ページを新規作成し、適当に「お問い合わせ」などのタイトルを付け、本文にはコピーしたショートコードを張り付けてして保存して下さい。

これでお問い合わせフォームの完成です。

これをヘッダーメニューやサードバーなど、お好みの場所に設置してください。
とっても簡単にお問い合わせフォームを作ることができますので、WordPress導入したらすぐに作ってみて下さいね。
ワードプレスのおすすめプラグインについてはこちらにまとめています。プラグインを活用して、ブログに適した環境を整えましょう。

ワードプレスのおすすめプラグインを6つ厳選【理由を解説】
プラグインはブログ作成において非常に便利ですが、導入しすぎるとページ常時速度の低下を引き起こすデメリットもあります。ですので、できるだけ必要最低限にとどめることがおすすめです。 今回は、僕がブログで使用している便利なプラグインを6つ厳選しましたので、紹介します。 これらのプラグインを導入することで、手間をかけずにブログ環境を整えることが可能です。


コメント