
- サーチコンソール(Search Console)ってなに?
- 何ができるの?
- どうやって登録するの?
こんな疑問にお答えします。
サーチコンソールはサイト管理者にとって必須となるツールのひとつです。
しかし、初めてサーチコンソールをサイトを関連付ける方にはちょっと難しい部分もあり、苦戦するかもしれません。
今回は、サーチコンソール(Search Console)の登録方法を分かりやすく解説します。
サーチコンソール(Search Console)って?
サーチコンソール(Search Console)は、登録した自分のサイトを、Googleがどのように評価しているか確認できる、サイト管理者向けの無料ツールです。
このツールでできることをざっくりリストアップすると、
- 自分のサイトをGoogleが認識するようにリクエストができる
- 自分のサイトをGoogleが認識したか確認できる
- 自分のサイトがGoogleからエラーを受けていないか確認できる
- 自分のサイトが他のサイトから被リンクを受けているか確認できる
- 自分のサイトがどのキーワードで検索されているか確認できる
こんな感じです。
自分のサイトがGoogleから適切に認識されていれば、検索からの流入が見込めますし、検索されたキーワードを見て、アクセスアップのための解析に役立てることもできます。
逆に、Googleからのエラー状況や、Googleが認識していないページを見つけることにも役立ちます。
サイト管理者として必須ツールのひとつです。
サーチコンソールの登録方法を解説【10分あればできます】
では、さっそく登録しましょう。
まずは、サーチコンソールにログインします。
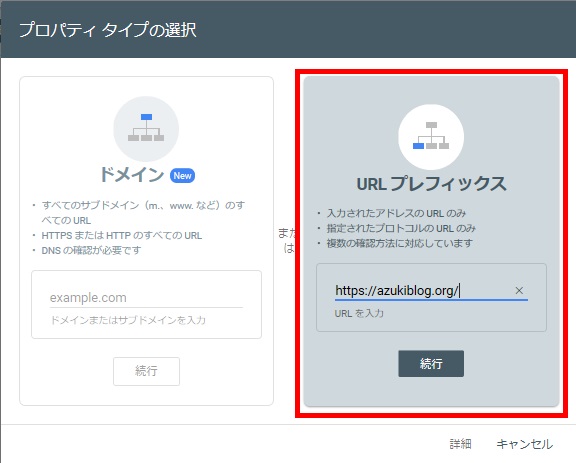
ログインができたら、プロパティタイプを選択する画面がでます。
これは[URLプレフィックス]にしましょう。
ブログURLを入力し、[継続]をクリック。

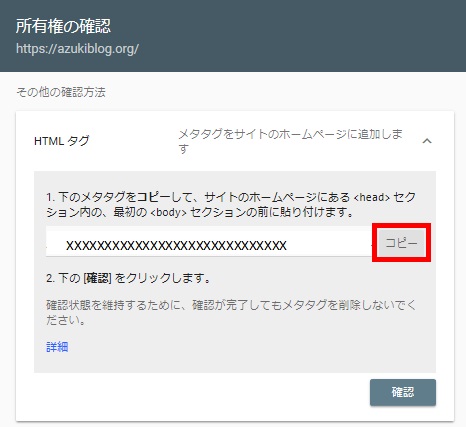
すると、所有権の確認画面がでます。
これは、サーチコンソールが私たちのサイトを認識できるようにするための作業です。

サーチコンソールとサイトを関連付ける方法は5つありますが、初心者に分かりやすいのは[HTMLタグ]で関連付ける方法です。
- HTMLファイル
- HTMLタグ(おすすめ)
- Google アナリティクス
- Googleタグマネージャー
- ドメイン名プロバイダー(DNSレコード)

HTMLタグで実施する場合は、上記のメタタグコピーし、<head>と </head>の間に貼り付けます。
<head>と</head>の場所が分からない方は、以下が参考になるかと思います。
- [外観]➡[テーマ編集]➡︎[テーマヘッダー(header.php)]を開き、<head>で検索して見つける。
- お使いのテーマによっては、入力する場所を指定しているものもある。(テーマが対応していれば、[テーマ名+サーチコンソール]などでググれば出ると思います)
- プラグイン(Insert Headers and Footers、Advanced Ads、Ad Inserter)などをインストールして指定の場所に貼り付ける。
貼り付けたら、[確認]を押します。
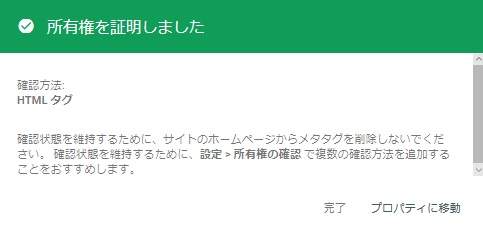
所有権の証明に成功すれば、下のような画面がでます。

※ちなみに、ブログをグーグルアドセンスやグーグルアナリティクスと関連づける方法も、同じように<head>と </head>の間に、各サービスのコードを貼り付ける作業をしなければならないので、頭の片隅に覚えておくと良いです。
登録作業は以上です。


コメント