
- サイトマップってなに?
- どうやって作るの?
こんな疑問にお答えします。
今回は、WordPressのプラグイン「Google XML Sitemaps」を用いてサイトマップを作成し、サーチコンソール(Search Console)へ登録するまでの手順をご紹介します。
サイトマップは必要なの?
サイトマップとは、簡単に言うとサイト内の全URLをリスト化したものです。
サイトマップにも2種類あり、それぞれの役目は異なります。
- HTMLサイトマップ
- XMLサイトマップ
HTMLサイトマップは、ユーザーの利便性向上を図るために、サイト内に設置する案内板のようなものです。訪問者の利便性を考えて、導入するか検討すれば良いかと思います。(各ページが最適なカテゴリー毎に分かれているなど、サイト内が分かりやすい構造になっていれば不要かもしれません。)
対して、XMLサイトマップは、検索エンジンにサイト内のURLや優先度などを知らせて、クローラーを効率的に巡回させる効果があります。クローラーが巡回しなければ、検索結果に表示させることができません。
なので、XMLサイトマップをサーチコンソール(Googleが無料提供するサイト解析サービス)に登録する必要があります。これは、検索トラフィック(オーガニック検索)からのアクセスを集めるには、必要不可欠なものなのです。SEO(サーチエンジン最適化)と一種ということですね。それを今回実装します。
サイトマップ作成しサーチコンソールへ登録する手順を分かりやすく解説
プラグイン「Google XML Sitemaps」を使うことで、記事公開時に自動でサイトマップを更新してくれます。
やり方は簡単です。手順としてはの2つ。
- プラグインでサイトマップを作成する
- サイトマップをサーチコンソールへ登録する
では、説明します。
プラグインでサイトマップを作成する【Google XML Sitemaps】
まずはプラグイン「Google XML Sitemaps」をインストールし、有効化して下さい。

設定は、WordPressの[設定]➡[XML-Sitemap]から変更できますが、基本的にはデフォルト設定で問題ありません。
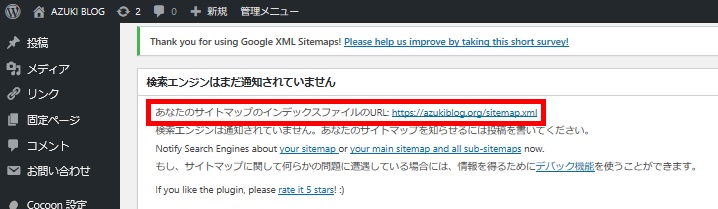
サイトマップのインデックスファイルのURLは、手順で設定画面を開くと、一番上に記載があります。

僕のブログのサイトマップのインデックスファイルのURLは
「https://azukiblog.org/sitemap.xml」
になります。
このURLをサーチコンソールへ登録すればOKです。
サイトマップをサーチコンソールへ登録する
まずは、サーチコンソールにログインします。

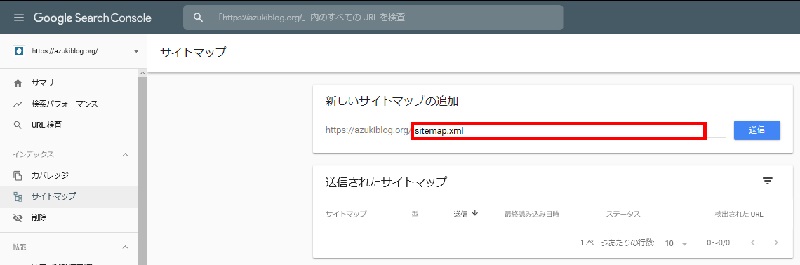
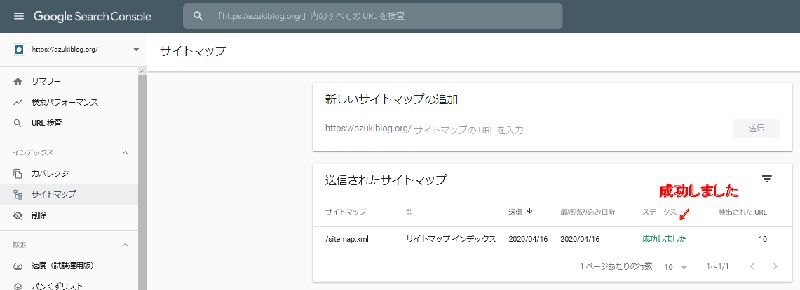
ログインができたら、[サイトマップ]をクリック。
先ほどのプラグインに記載のあったサイトマップのURLを、画像赤枠に貼り付けて[送信]をクリック。

[ステータス]が「成功しました」になっていれば、サイトマップの登録は完了です。

ワードプレスのおすすめプラグインについてはこちらにまとめています。プラグインを活用して、ブログに適した環境を整えましょう。



コメント