
悩むうさぎ
- 画像アップロードしたら勝手にファイルが生成されてしまいます。止め方を教えて下さい。
こんな疑問にお答えします。
画像ファイルをアップロードした際、オリジナルの画像ファイルとは別のファイルが自動生成されていることに気づきました。
このままだと、不要ファイルでサーバーが圧迫されてしまいますので、対応したいと思います。
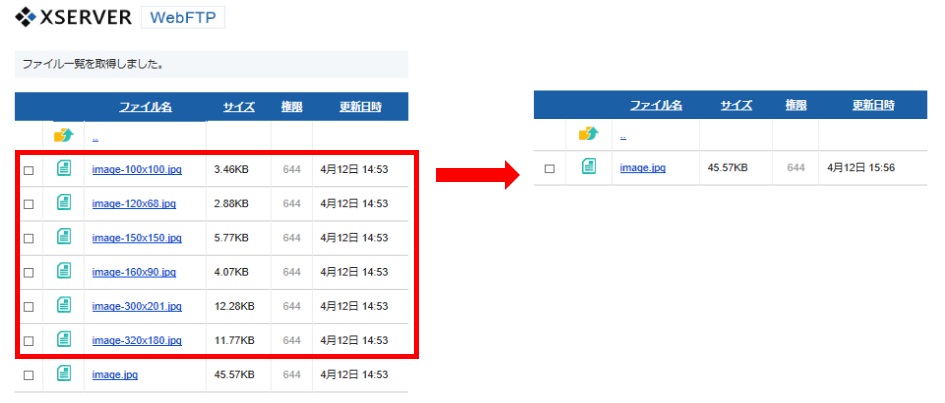
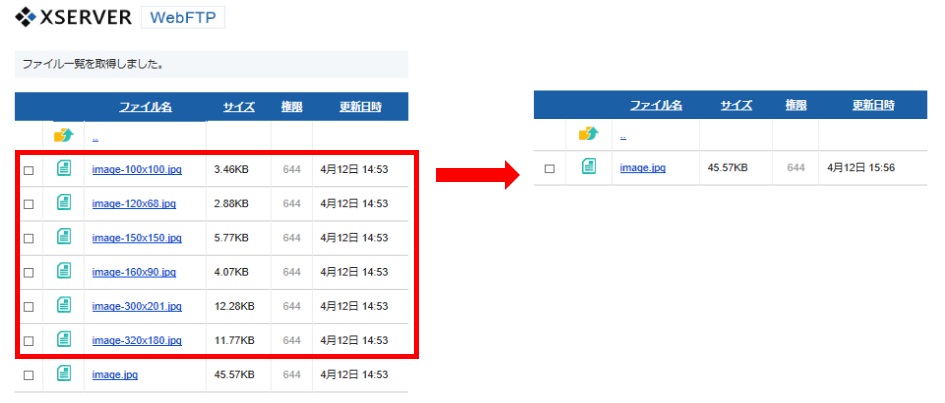
対策すると、こんな感じになります。

左側が対策前、右側が対策後です。
「image.jpg」という画像ファイルをアップロードしたところ、6つのファイルが自動生成されています。
エックスサーバーをお使いの方は、「ファイル管理」から確認できます。
/「ドメイン名」.「トップレベルドメイン」/public_html/wp-content/uploads
エックスサーバーをお使いの方は、「ファイル管理」から確認できます。
/「ドメイン名」.「トップレベルドメイン」/public_html/wp-content/uploads
今回は、WordPressのプラグイン「Simple Image Sizes」を用いて、画像アップロード時の自動生成を停止する方法をご紹介します。
僕が使用しているテーマは「cocoon」ですが、たぶん他のテーマでもこれでいけます。
自動アップロードの停止方法 プラグイン【Simple Image Sizes】
まずはプラグイン「Simple Image Sizes」をインストールし、有効化して下さい。

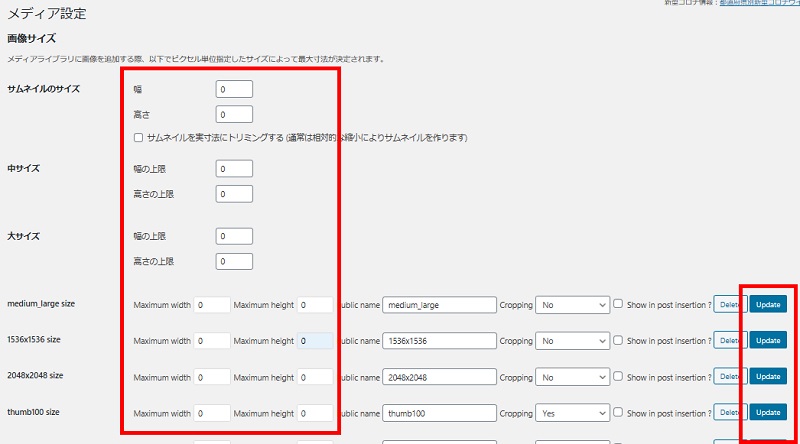
次に、設定をします。
WordPressの[設定」➡[メディア]を開きます。

表示されている画像サイズを「すべて0」にし、右側の[Update]をクリック。
そのまま下にスクロールし、[設定を保存]をクリック。

設定は以上です。超簡単ですね。
この状態で画像ファイルをアップロードしてみます。

できました。
不要ファイルが自動生成されていませんね。
対策をせずに放置していると、後々ファイル管理が大変になるので、最初に設定することをおすすめします。
ワードプレスのおすすめプラグインについてはこちらにまとめています。プラグインを活用して、ブログに適した環境を整えましょう。

ワードプレスのおすすめプラグインを6つ厳選【理由を解説】
プラグインはブログ作成において非常に便利ですが、導入しすぎるとページ常時速度の低下を引き起こすデメリットもあります。ですので、できるだけ必要最低限にとどめることがおすすめです。 今回は、僕がブログで使用している便利なプラグインを6つ厳選しましたので、紹介します。 これらのプラグインを導入することで、手間をかけずにブログ環境を整えることが可能です。


コメント